WEBアクセシビリティチェックツール7選!無料のものから有料ものまでご紹介
WEBアクセシビリティとは、障害のある方、ご年配の方なども含め、全ての人が様々な環境においてWEBにアクセスし、情報を得られるようにすること。 現在はPCのみならず、スマホやiPadといったディバイスの多様化も進んでいるため、様々な環境からもアクセスできることも重要となります。
また、アクセシビリティはSEOにも影響するため、社会的な意味だけでなく、サイト構築をする上でも重要な指標となっています。
2016年には「障害者差別解消法」が施行され、それに付随してJIS規格の改正が行われました。
WEBアクセシビリティには現在「JIS X 8341-3:2016」という規格が定められており、WEBサイトをこの規格に対応させていく必要があります。 今回は、自分のサイトのアクセシビリティ向上に役立つツールを7つご紹介致します。
参考:ウェブアクセシビリティ基盤委員会『JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)』
無料ツール 5選
1.「Lighthouse」
Lighthouseとは、Googleが無料で提供しているWEBサイトの品質チェックツールです。Google Chromeの拡張機能から利用することができます。 レポートの内容は大きく「Performance」「Accessibility」「Best Practices」「SEO」 「Progressive Web App」の5項目。その中でも「Accessibility」という項目で、アクセシビリティにおけるサイトの改善すべき場所と、改善の提案を見ることが可能です。 その他の項目にもサイトの表示速度の改善やページの崩れといったものも確認できるので、アクセシビリティのみならず、サイト改善にも非常に役に立ちます。
使い方:
①「Lighthouse」をGoogle Chromeに追加。
②チェックしたいサイトを開き、拡張機能の「Lighthouse」を選択。
③「Generate report」というボタンを押すと、レポートを作成が開始されます。
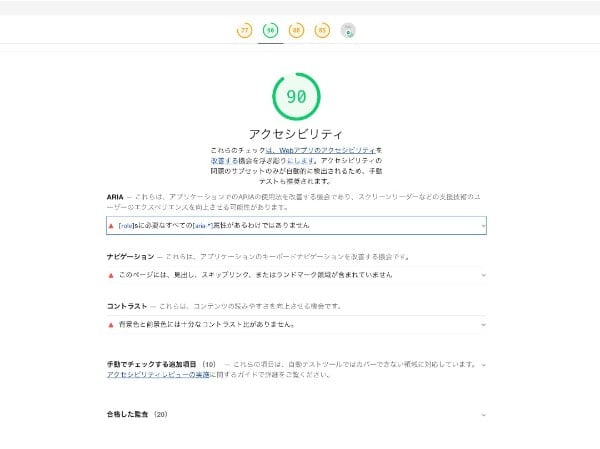
④以下のようなレポートが作成されるので、アクセシビリティの項目を選択。改善すべき場所をチェックすることができます。 
2.「Alt & Meta viewer」
「Alt & Meta viewer」は、alt属性の入れ忘れがないかを視覚的に確認できる Google Chromeの拡張機能です。 alt属性とは、画像の内容を表すテキストのこと。視覚障害のある方が画像の内容を把握する際に、alt属性に入れられたテキストが音声ソフトにより読み上げられます。 また、alt属性を入れることによりGoogleのクローラーが画像の内容を把握する手助けにもなるため、SEO対策にも有効です。 その他画像が表示されなかった場合に変わりにaltのテキストが表示される場合にも使われるため、alt属性を入力しておくことは重要です。
使い方: ①「Alt & Meta viewer」を Google Chromeに追加。
②チェックしたいページを開き、拡張機能から「Alt & Meta viewer」を選択。
③「画像のALT表示」か「Title Meta」というボタンが表示されるので、「画像のALT表示」を選択。
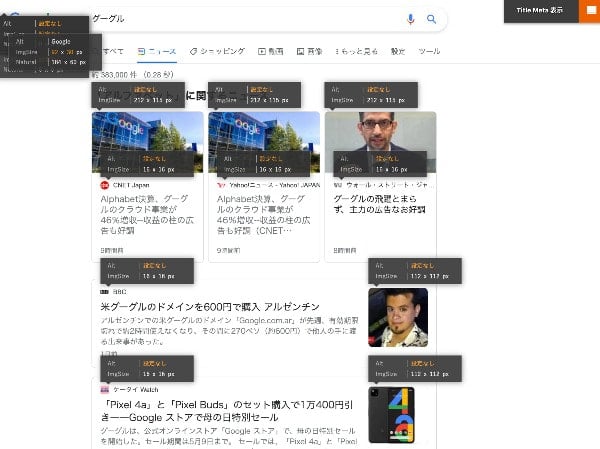
④以下のような画面になり、どの画像にAltが入力されていないかをチェックできます。 
3.みんなのアクセシビリティ評価ツール「miChecker」
みんなのアクセシビリティ評価ツール「miChecker」は総務省が提供している無料ツールです。Windowsのみ対応しています。 こちらのツールは、主に音声読み上げソフトを使用した際のユーザビリティをチェックしたり、色障害者の方がどのよう見えているかをシミュレーションすることができます。 シミュレーションやレポートを活用し、すべての人にとってわかりやすいサイトに改善する際に役立つツールです。
使い方: ①みんなのアクセシビリティ評価ツール「miChecker」をダウンロード。 ※細かいダウンロードからインストールの方法は総務省が詳しくまとめているので、以下のリンクから確認してください。 総務省『みんなのアクセシビリティ評価ツールmiChecker 導入手順書』
②アドレス(D)と書いてある窓に、チェックしたいURLを入力し移動ボタンを押します。
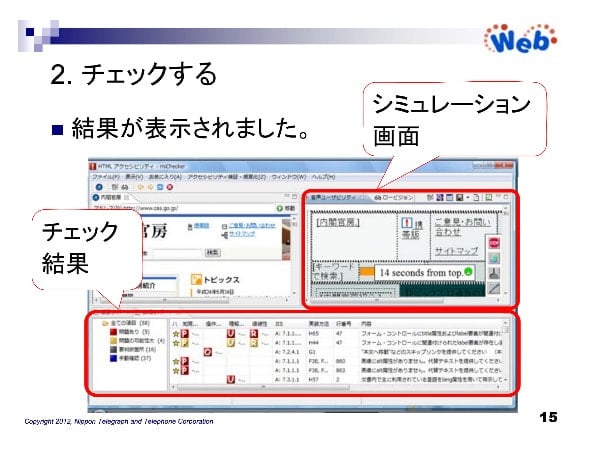
③アクセシビリティ検証・音声ユーザビリティ視覚化実行ボタンを押すと、結果が表示されます。  引用:総務省『みんなのアクセシビリティ評価ツール miChecker を用いた評価について』
引用:総務省『みんなのアクセシビリティ評価ツール miChecker を用いた評価について』
参考:総務省『みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0』
4.スクリーンリーダー「NVDA日本語版」
「NVDA日本語版」20カ国以上の言語に対応している、音声読み上げソフトです。 NVDAが提供しているショートカットキーを使いながら、実際に操作してみて使用者が困惑しないかを確かめていくことができます。
使い方: ①「NVDA日本語版」からダウンロード。
②インストール後、Ctl+Alt+Nで起動することができます。
③以下の記事を参考にしながらテストしてみましょう。
『NVDAを使ってWebアクセシビリティをテストする方法』
参考:weba11y.jp『NVDAを使ってWebアクセシビリティをテストする方法』
5.コントラスト比チェック「ColorTester」
背景と文字のコントラストが低ければ、ユーザーにとっては文字が読みずらいものになってしまいます。またサイトを運営する側としても伝えたいことが強く伝わりませんよね。 「ColorTester」はJIS規格に基づき、コントラスト比を計測してくれるツールです。 「ColorTester」を活用し、サイトデザインのコントラスト比が低くないかを確認しましょう。
使い方: ①「ColorTester」の公式サイトから、「ColorTester」をダウンロード。
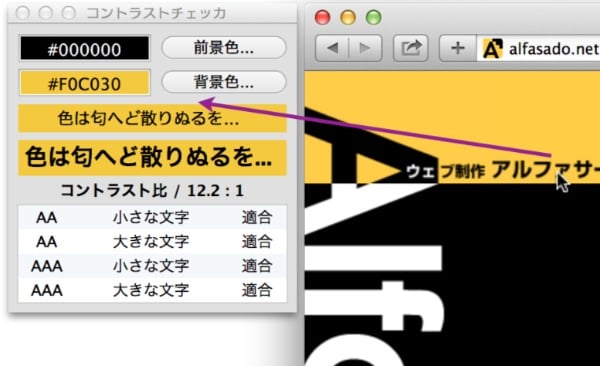
②計測したい画像をドラッグ&ドロップすると文字と背景のコントラスト比を計測してくれます。  引用:アルファサード株式会社 「ColorTester」
引用:アルファサード株式会社 「ColorTester」
有料ツール
1.Siteimprove
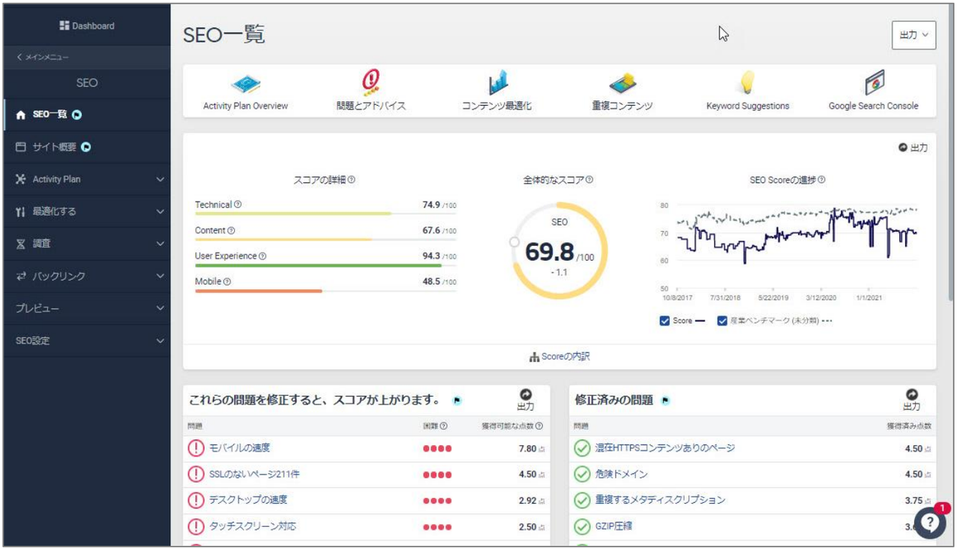
「Siteimprove」は、サイトのWEBアクセシビリティを総合的に評価してくれるチェックツールです。
定期的・継続的なWebサイトクローリングにより、200項目以上の検証項目を全ページに渡って自動検証することが可能です。品質管理、アクセシビリティ、SEO/表示速度 など全世界で7,000社を超える様々な組織で利用されています。
2.WAIV
「WAIV」は、サイトのWEBアクセシビリティを総合的に評価してくれるチェックツールです。
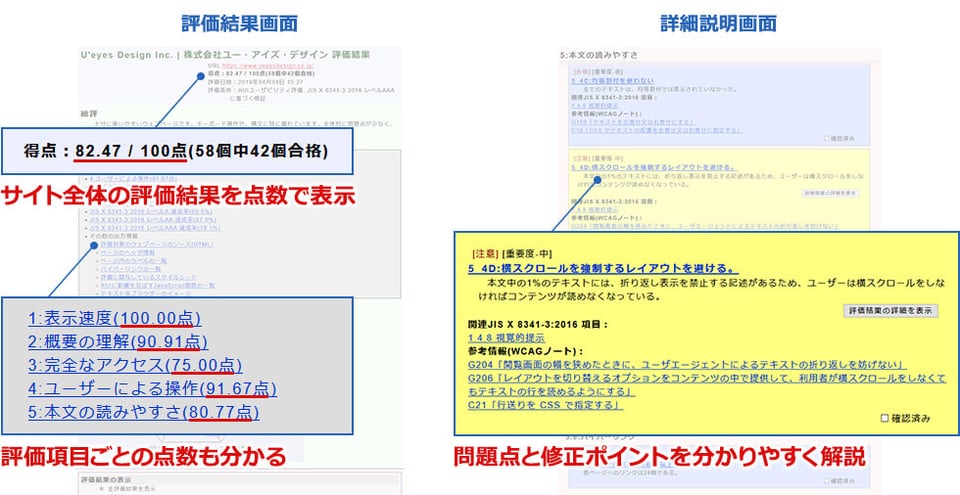
JIS規格の『JIS X 8341-3:2016』にどれほど対応しているか、項目ごとに点数確認をすることができます。また、問題点に対して具体的な提案も出してくれるので、サイト改善にあたってWEBサイト製作者とのコミュニケーションの手助けにもなります。 こちらのツールでは、通常のWEBサイトのみならず、PDFを含むWEBサイトも評価が可能な点もポイントです。  引用:UEYES design『WAIV』 費用: ・WAIV 1年利用版 基本ライセンス ¥98,000(税別)/1ライセンス ・WAIV 無期限利用版 基本ライセンス ¥198,000(税別)/1ライセンス 参照:UEYES design『WAIV』
引用:UEYES design『WAIV』 費用: ・WAIV 1年利用版 基本ライセンス ¥98,000(税別)/1ライセンス ・WAIV 無期限利用版 基本ライセンス ¥198,000(税別)/1ライセンス 参照:UEYES design『WAIV』
2. axe Monitor
「axe Monitor」はサイトやページを巡回し、データを自動で分析、WEBアクセシビリティの検証項目に対して問題のある部分がないかを検出してくれるツールです。 こちらのツールではページ単位だけでなく、サイト全体の検証が一括で可能な点が使い勝手のいいところの一つです。 また、「axe Monitor」は問題を検証するだけでなく、問題の詳細画面からその問題に対する対応状況の確認や担当の割り振りも可能。サイト製作者とサイト管理者のやりとりを円滑にするだけでなく、サイト修正を外注する際にも問題の共有がしやすくなっています。 サービスの中にはツールの導入から運営サポートも含まれているので、「いざツールを入れてみても、うまく活用できるか不安」という方にも安心です。
費用:要問い合わせ 参考:MITSUE-LINKS アクセシビリティチェックツール(axe Monitor)
まとめ
以上、WEBアクセシビリティ向上に役立つツールをご紹介致しました。 自分が普段サイトを見るときでも、文字が小さくて読みづらかったり、自分の使用しているディバイスではサイトが崩れて表示されているとなると、そのサイトを使用するのが嫌になりますよね。 多くの人にとって見やすいサイトは、サイト自体の質が高まるため、結果的に上位表示の手助けにもなります。WEBアクセシビリティを向上すれば、多くの方に自分のサイトを見てもらえるチャンスを失わずに済むのです。 ツールを上手く活用して、自分のサイトのアクセシビリティ向上を心がけましょう。
効率的にWEBサイトの課題・改善を知るには
ブロードバンドセキュリティのWebアクセシビリティ診断サービスがおすすめです。 目視チェックとツールチェックを組み合わせ、スコアリングしたうえで改善施策まで提示してもらえます。 <詳細はこちらから>